
5 Best Practices of Mobile Form Design Examples and Principles
Ildiko Gaspar Pro. 33. 14.1k. Onur Oztaskiran Pro. 103. 15.5k. Sign up to continue. Discover 200 Form UI designs on Dribbble. Your resource to discover and connect with designers worldwide.

11+ Mobile Form Designs Creative, Minimal
Your mobile form should be highly functional as well as aesthetically pleasing. Its appearance should contribute to its readability and positive user experience. To achieve this, use a simple and easy-to-read font style and size, a color palette that doesn't feel overwhelming, and minimal form fields. 5.

5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
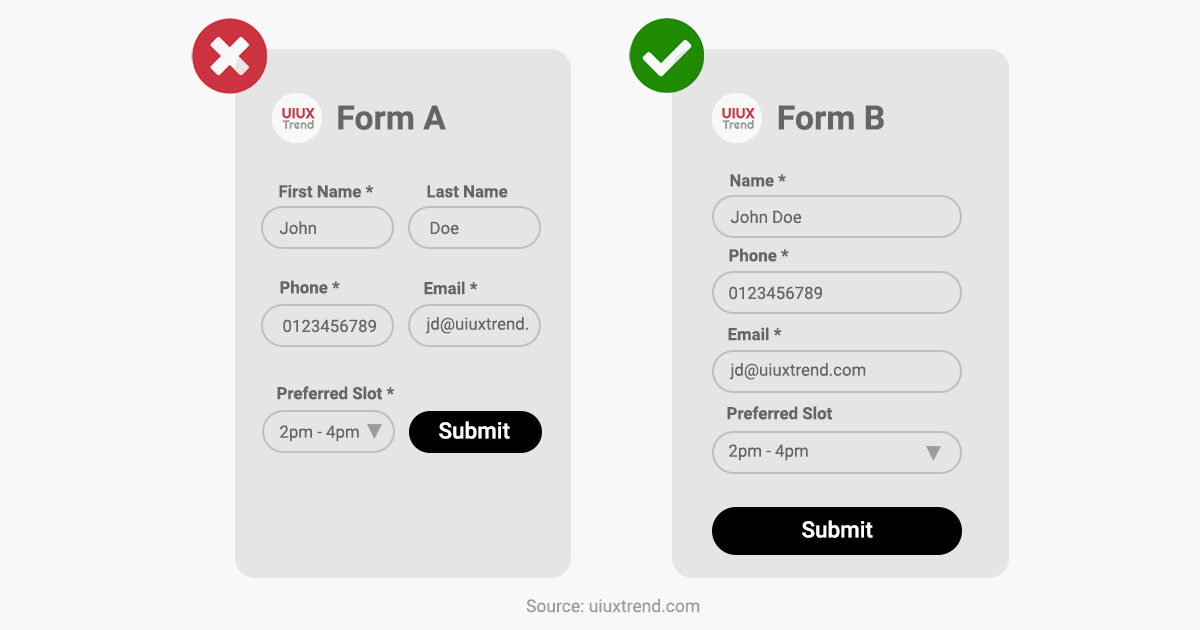
1. Use single-column layout. The single-column layout allows users to insert the most user-friendly information. This leads to a better user experience. 2. Avoid long forms, please. Don't.

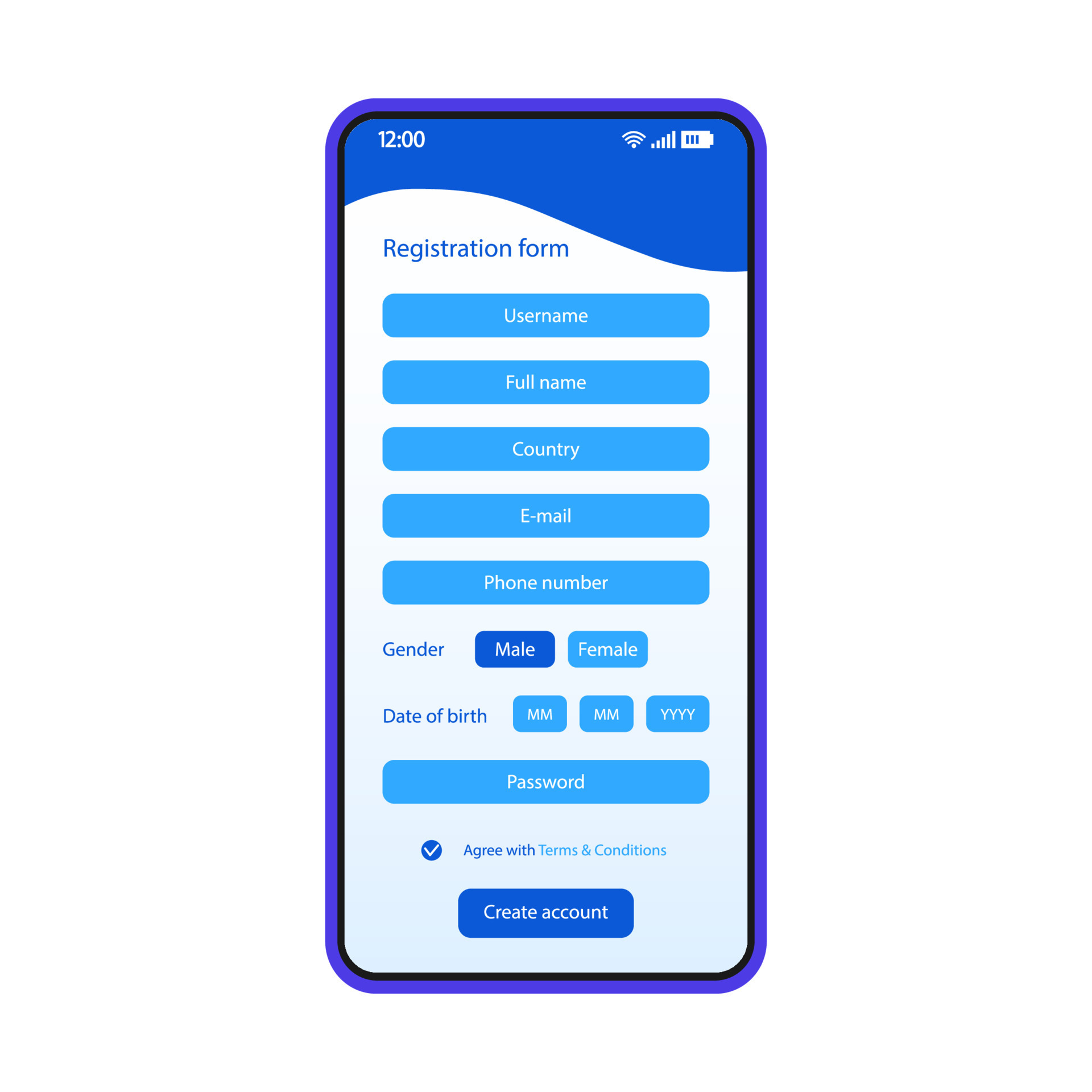
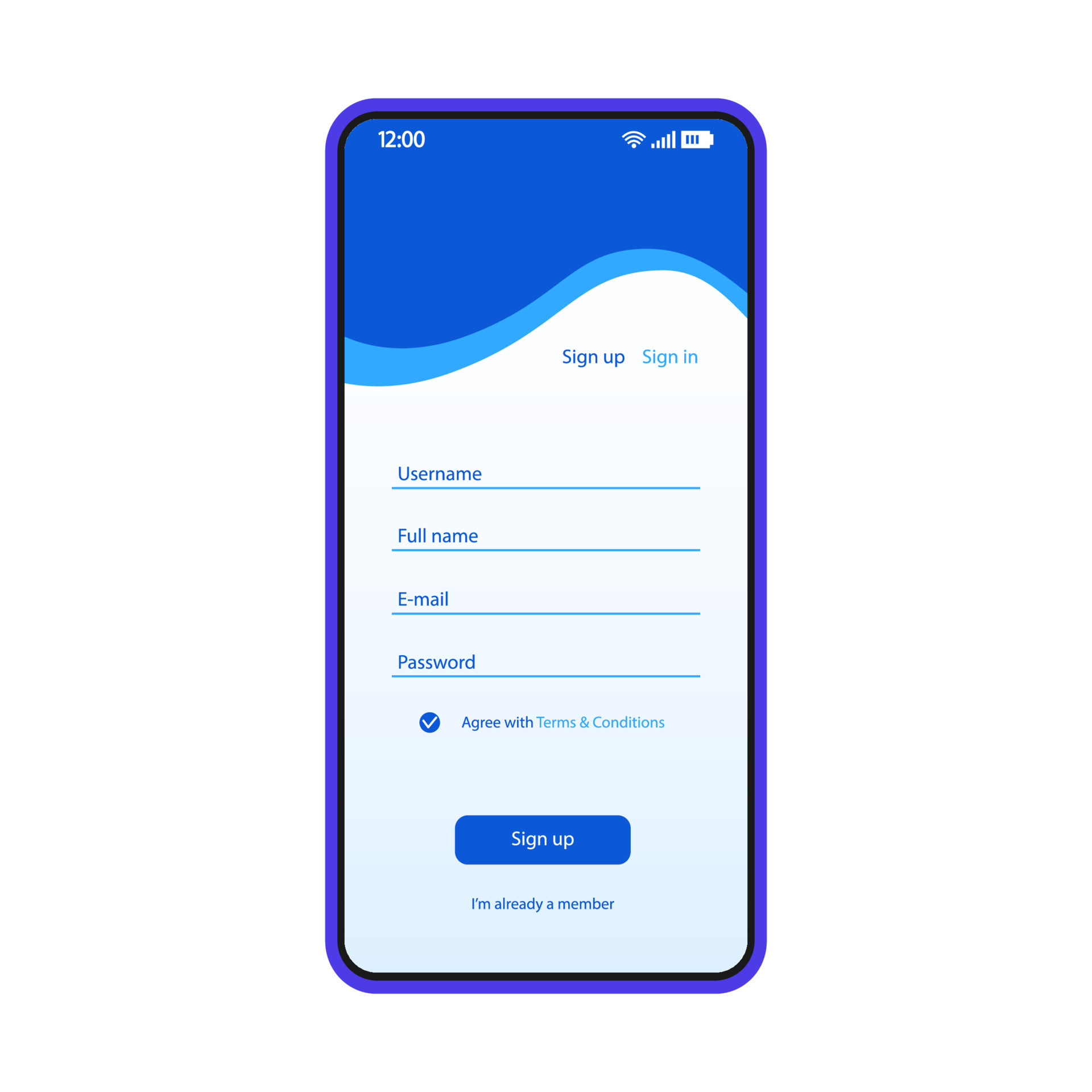
Registration form smartphone interface vector template. Mobile login
PayPal. PayPal is another fantastic example of mobile form design. As a company which relies so heavily on the filling in of forms as the primary function of the app, it is especially important that they are easy and fast to fill in. They have taken a number of steps to achieve this. The first is to implement large fields which are easy to tap.

Login & Registration Forms UI mobile template UpLabs
Web forms are critical for converting users into customers, so you want to make yours easy-to-use, professional, and sleek. In this guide, we'll review 15 practices you can use to design a great form, including the importance of web form user interface (UI) design, mobile form design, and call to action (CTA) design.

Mobile app form design best practices for happy users Justinmind
mobile form ui. Beautiful, modern mobile form ui designs, illustrations, and graphic elements. micah carroll. Explore thousands of high-quality mobile form ui images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

SignUp / Login Mobile Form UI Kit By hoangpts TheHungryJPEG
Seven input types are relevant to form design: input type="text" displays the mobile device's normal keyboard. input type="email" displays the normal keyboard and '@' and '.com'. input type="tel" displays the numeric 0 to 9 keypad. input type="number" displays a keyboard with numbers and symbols.

Login Mobile Form UI Kit (49629) Web Elements Design Bundles
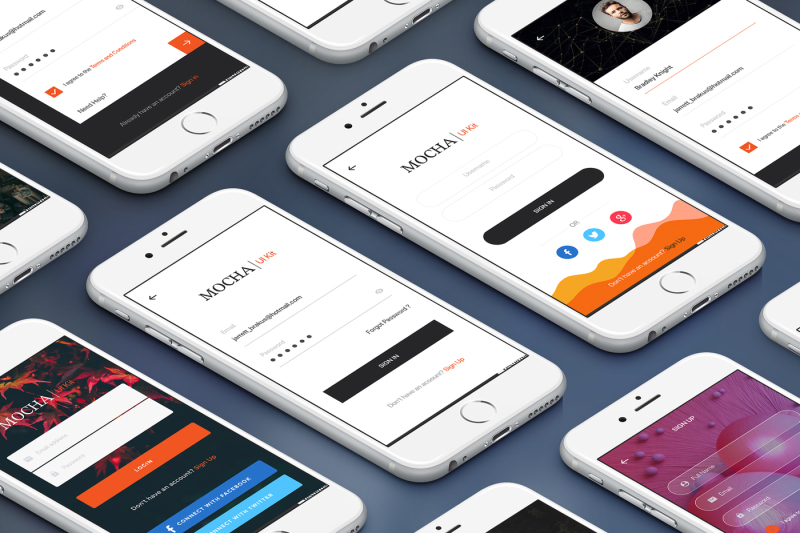
Flat Design. With a dark monochromatic flat UI design, this login form is perfect for minimalist and edgy mobile applications. Using simple fonts and a background with geometric shapes, it makes your mobile app modern looking as well as elegant and quite sophisticated. It can also be used for photo sharing and simple gaming apps.

Mobile App Form Designs on Behance Mobile app design inspiration, App
Discover 72 Mobile Form designs on Dribbble. Your resource to discover and connect with designers worldwide. Find talent; Inspiration;. Form Screens UI. Social Impact App - Profile - Notification - Form Screens UI Like. Ismail Can Guleryuz. Like. 3 1.9k View Mobile UX Case Study. Mobile UX Case Study Like. Olia Gozha Pro. Like. 169.

Building Great Mobile Forms Mobiscroll Blog Design, UI and UX for
Flores - Flower Shop App Mobile App UI Kit Like. Donna Garcia Pro. Like. 7 2.1k View Educational Mobile iOS App. Educational Mobile iOS App Like. Purrweb UI/UX Agency Team. Like. 277 12.6k View Pixshots Pro - Ultimate Photo Editing Mobile App. Pixshots Pro - Ultimate Photo Editing Mobile App Like. Asiq M. Pro. Like. 22.

Dribbble Sign Up Form // Mobile UI/UX on Behance
Summary. An effective form UI design doesn't stop at visual aesthetics. Yes, there are components and design patterns that belong to the field of UI design. But at its core, every form must also include thoughtful UX copy, interaction design, and a holistic understanding of how the user will interact with the form.

20 awesome form examples to inspire you (2023)
UI form design seeks to produce visually appealing forms which are also easy to comprehend and navigate. What is UX form design? UI design refers to the art and science of designing forms visually and interactively for users, such as layout, typography, colors, buttons, and any other graphic elements that form their visual identity. UI form.

Sign up form smartphone interface vector template. Mobile app blue
Saving Data. Obviously, the first code you'll want to integrate into your TelerikForm is what's required to save the data the user entered (which will be in the object you're passing to the TelerikForm's Model attribute). The first step is to tie a method to the form's OnSubmit event to catch the user clicking on the form's default.

Form UI Mobile Screen on Behance
533 6.4k. 1. Website LOG IN Page UI Design. Sharmin Bintes (Yoon) 69 252. Sign-Up and Sign-In page design. Hardik Parmar. 26 295. Order form for a household appliances store.

50 Beautiful Web & Mobile Form Designs Web & Graphic Design Bashooka
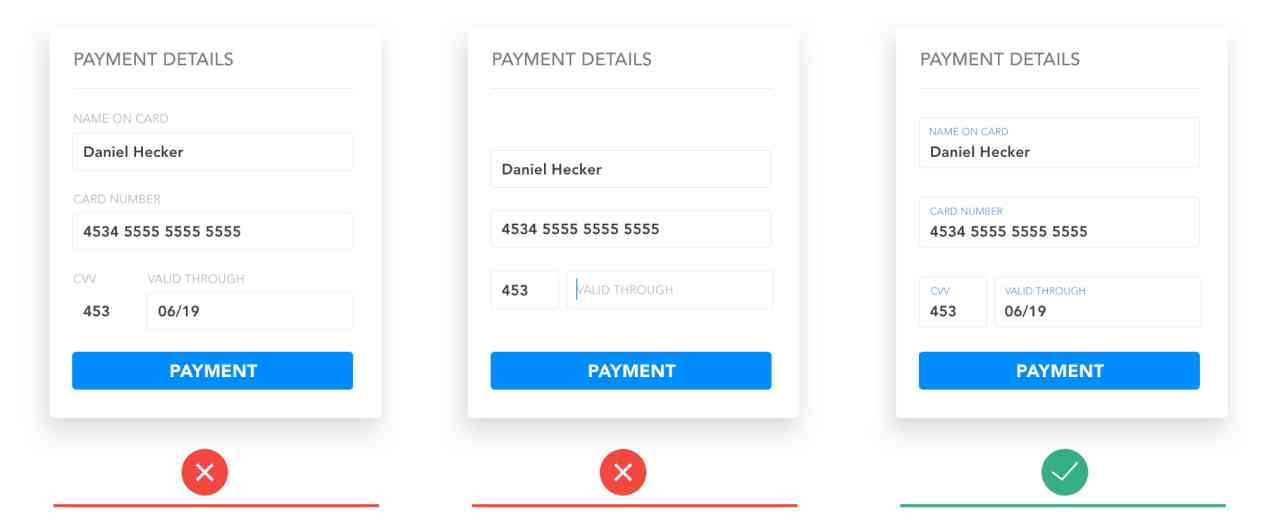
5 UI & UX Tips For Mobile Form Design. Display the status progressively. Use single column layout. Avoid consolidating list of errors. Group related fields together. Place labels on top of fields. 1. Display the status progressively. Yes: Validate and display the status for each of the field once it is completed.

5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
Best practices for app form design. 1. Keep it short. This is a general rule of thumb in any type of form design - ask only the absolutely necessary. No one is happy at the idea of spending a full 10 minutes filling out a form. When it comes to the amount of effort needed to complete a form, app forms demand even more of the user's.