
CSS With it's first type👍 YouTube
The trick to using the combinator to emulate a :first-of-class psuedo class is to use a regular selector to style all the elements of the class with the style you want. Then use the combinator to turn it off for all but the first element. In our original example, the CSS now looks like this:

CSS First Of Class Delft Stack
Select :first-of-type by class only Ask Question Asked 10 years, 5 months ago Modified 10 years, 5 months ago Viewed 2k times 0 I am trying to solve a bug in CKEditor where it doesn't apply the margin properly. Using Bootstrap, the first span's margin is effectively ignored as it falls outside the row.

How To Create A Class In Css File Várias Classes
The :first-of-type selector matches every element that is the first child, of a particular type, of its parent. Tip: This is the same as :nth-of-type (1). Browser Support The numbers in the table specifies the first browser version that fully supports the selector. CSS Syntax :first-of-type { css declarations; } Demo

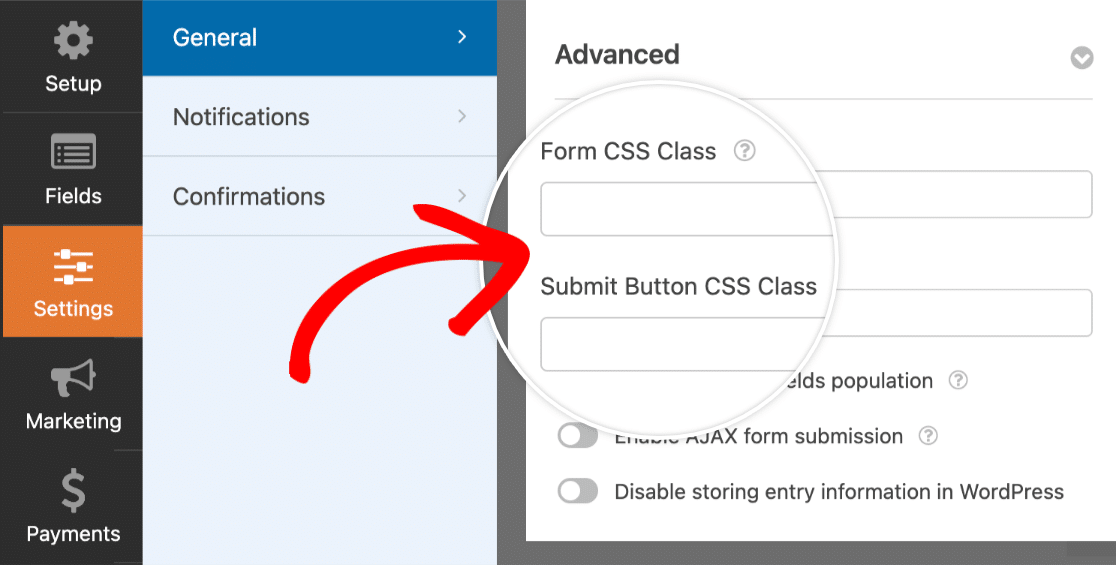
Ultimate WordPress CSS Classes Comprehensive Guide 2023
The CSS first of type pseudo-class helps you target specific elements in web design. In other words, it is a selector in CSS that allows you to target the first unique element in a block. You can use it to style content depending on how it relates to the parent and other sibling content. Read on to learn how you can use it to your advantage.

CSS Architecture First steps First step, Css, Architecture
The :first-of-type CSS pseudo-class represents the first sibling of its type in the list of children of its parent element. Example This example shows how the universal selector is assumed when no simple selector is written. CSS. div:first-of-type {.

How To Call A Class In Css Várias Classes
The :first-of-type Selector is used to targeting the first child of every element of it's parent. if we want to style the first child of an element without giving a class, we can use it. Syntax: :first-of-type { //property } Example: HTML