
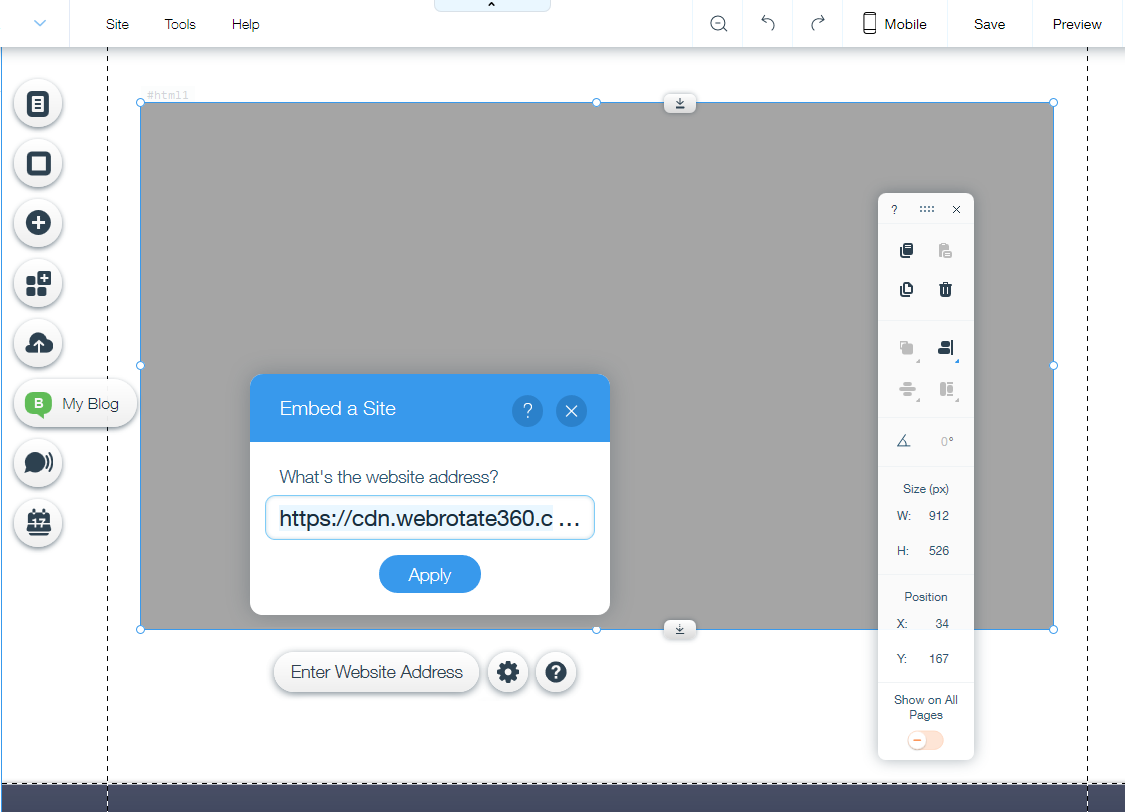
How to Integrate WebRotate 360 Product Viewer in Wix
Pannellum is a lightweight, free, and open source panorama viewer for the web. Built using HTML5, CSS3, JavaScript, and WebGL, it is plug-in free.

javascript Integrate Dynamic Images with HTML5 WebGL 360 degrees panorama viewer with Three.js
Drag your mouse to navigate through the panorama. Experimental HTML5 panorama viewer using the new HTLM5 canvas element. This script displays equirectangular (360x180) panoramas. So just one image is necessary to display a complete 360x180 panorama. I mainly was curious how fast equirectangular panorama image can be displayed with a HTML5 canvas.

6 Best Free 360 Video Viewer Software For Windows
Virtual Tour (360) A free HTML5 based virtual tour content type allowing users to add questions, texts and interactions to multiple 360 environments using only a web browser. Make your 360 (equirectangular) images more engaging with H5P and Virtual Tour in publishing systems like Canvas, Brightspace, Blackboard, Moodle and WordPress.

360 product viewer HTML & plugins YouTube
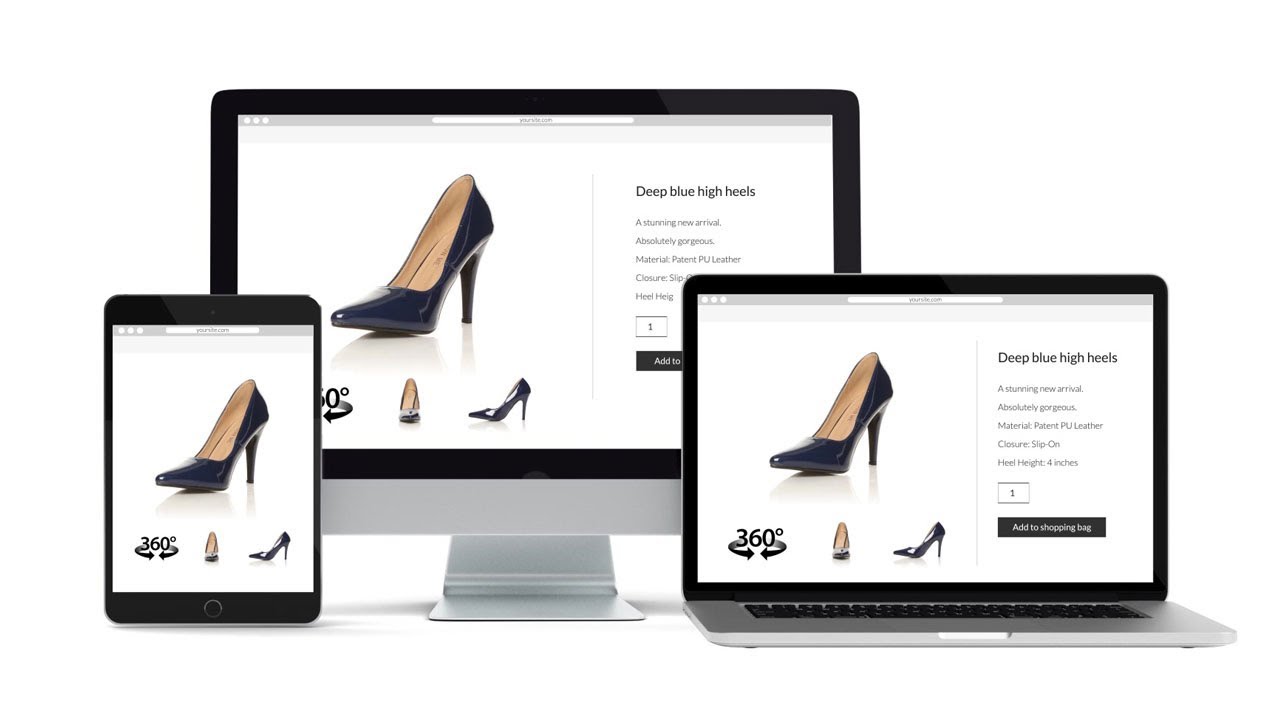
Both mobile-friendly and resolution responsive, our HTML5 360 viewer "just works" by automagically resizing all your 360 degree product images for all screen sizes. This makes our 360 viewer integrate especially well within fully responsive website frameworks.. Imajize is not just an advanced 360 viewer; Imajize is a 100% integrated.

How To Create a 360 Product Viewer
The "pano.js" is a lightweight solution to create a 360 Panorama Viewer with HTML5 and jQuery. The plugin comes with a built-in touch function to swipe an image with both mouse and finger swipe. Besides this, it also provides the next and previous buttons to slide the panorama scene with a smooth transition effect.

HTML5 3D360 Viewer
This Panorama Viewer based upon HTML5, WebGL technology. It provides 2D, 3D panoramic view. You can open a any image, video file to view from your computer or your Google Drive. This app is designed to view your high-resolution panoramic (Panorama) images, videos with equirectangular (spherical) or cylindrical projection, full 360-degree pano.

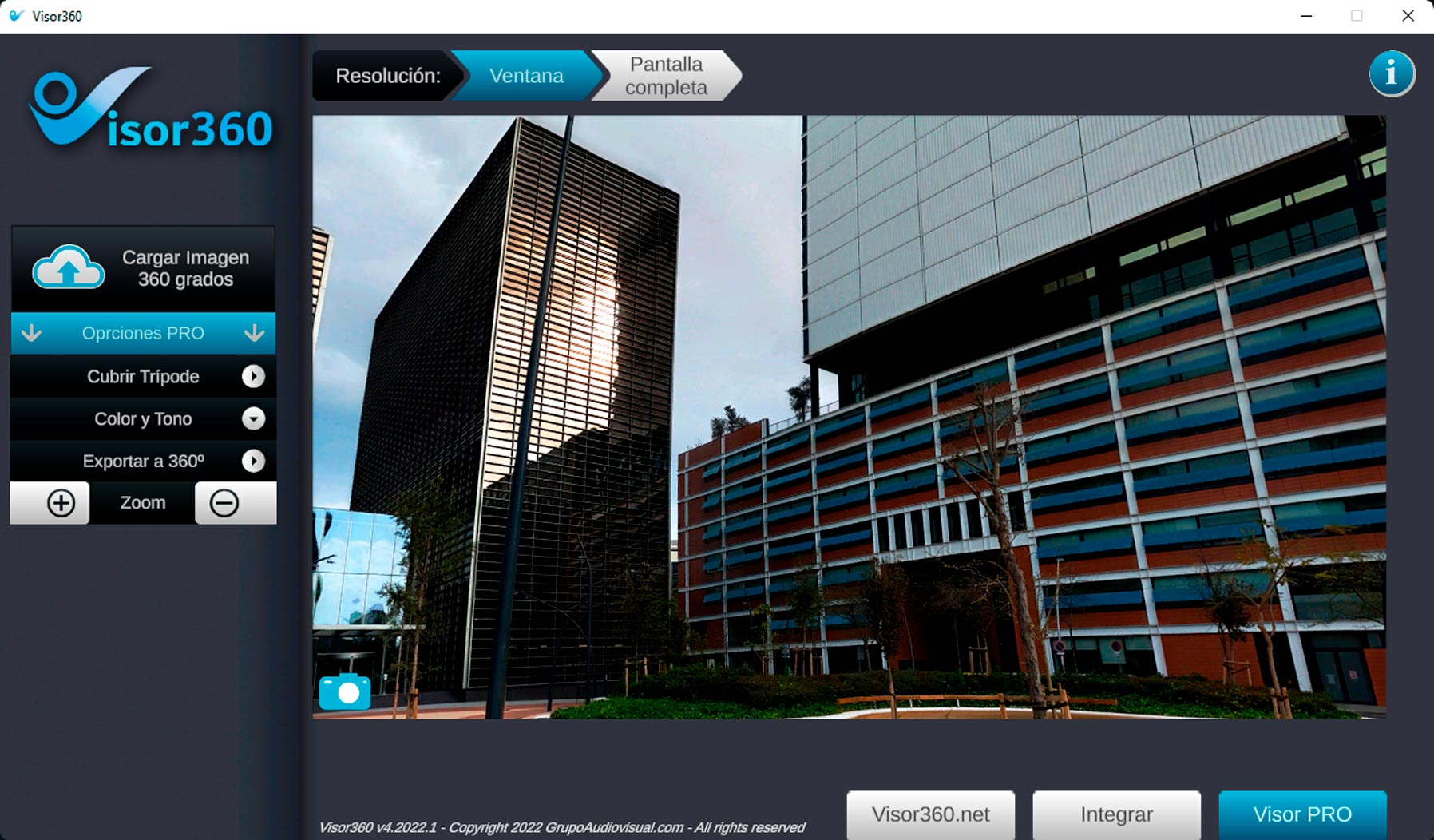
360 Viewer PRO The 360 Image Viewer and EDITOR for PC Windows
Well, Photo Sphere got me covered. I could easily add markers and run Javascript to dynamically interact with the viewer upon user's interactions. Result sample. Finally, here is a demo (source code) of what it looks like when you use photo-sphere-viewer.js to display 360° panoramas images. The results might not be as smooth as the real.

javascript Integrate Dynamic Images with HTML5 WebGL 360 degrees panorama viewer with Three.js
4 Answers Sorted by: 5 Yes You can use A-frame which is based on threejs for VR and 360 image use. simply put in your head tag script reference to A-frame.

Imajize 360 viewer features Imajize 360 viewer for product photography
HTML5 WebGL 360 degrees panorama viewer with Three.js | Emanuele Feronato Get the most popular Phaser 3 book Through 202 pages, 32 source code examples and an Android Studio project you will learn how to build cross platform HTML5 games and create a complete game along the way. Get the book HTML5 WebGL 360 degrees panorama viewer with Three.js 3D

04 How to Create a 360 Photo Viewer in HTML5 Linux Tutorials YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Ultimate WordPress 360 Viewer Interactive Guide 2023
Robert Pataki of Waste Creative demonstrates how to show-off great looking products and keep users interested by making your own 360 view image slider in JavaScript. Knowledge needed: Basic HTML5 , intermediate jQuery, JavaScript and CSS

360° Panoramic Responsive Viewer WordPress Plugin Kadva Corp
360 Product View is a modern image viewing technology which is widely used in most e-commerce websites & apps to provide a stunning 360º viewing experience with your product images. It allows customers to view the details about your product from every angle by using viewer controls, mouse drag and/or touch events.

360 degree video viewer pointhoreds
360° panorama image / video viewer built with Typescript. Javascript. React. Angular. Vue@2. Vue@3. Svelte. npm install @egjs/view360@next. 🚀 Get Started.. You can easily customize the behavior of the viewer with the options & events. Customize projections, camera, controls, etc. by simply changing options. new View360 ("#el", {autoplay.

Simple 360° Product Viewer built on Vue.js
Completely free secure handy online viewer for 360 panoramic images. VR-ready. Mobile-friendly. Can not only create a URL to share your 360-degree panorama with others, but can also create an embed code that will allow you to embed this panorama viewer on your website pages.

How To Create a 360 Product Viewer
WebGL not supported. Chief Architect 360° panoramic renderings and ray traces. Share panoramas with your clients, embed them on your website, and view them with Google Cardboard.

HTML5 Viewer A Giant Leap for Web Developers Reporting Blog
RSS How to create a 360 image viewer in HTML? June 5, 2021 Rahul Hello guys, today I am going to show you how to create a 360° image viewer using pannellum, in this video, you will learn how to How do you display a 360 image in HTML, and also you can learn how to use pannellum js What is pannellum?