Desain Grafis Macam Macam Desain Layout
We'll start by talking about page layouts (both single and "multiple") that let you organise your inputs and outputs. Then you'll learn about Bootstrap, the CSS toolkit that Shiny uses, and how to customise its overall visual appearance with themes.

Framed Art Layout Multi Panel Canvas Options Home decor pictures
There are several functions and ways in which you can create multi-panel plots/figures, and in this guide I will show you how to use the layout () function (available in the base installation) to create them. Guide Information Simple multi-panel plots using layout ()
Advertising Layouts on Behance
In general, the default position moves left to right, then top to bottom - just as you would read in most Roman, Greek, or Cyrillic scripts. (figure %<>% fill_panel (rect_grob ())) ## Setting row to 1. ## Setting column to 2. If you want to cover multiple panels, or specify a different position, you can manually set the row and column arguments.

Layout Multi Panel by Siti Nur Fhaiqah at
Find and save ideas about multi panel layout on Pinterest.

Improve Sales & Engagement with Graphic Design Layouts
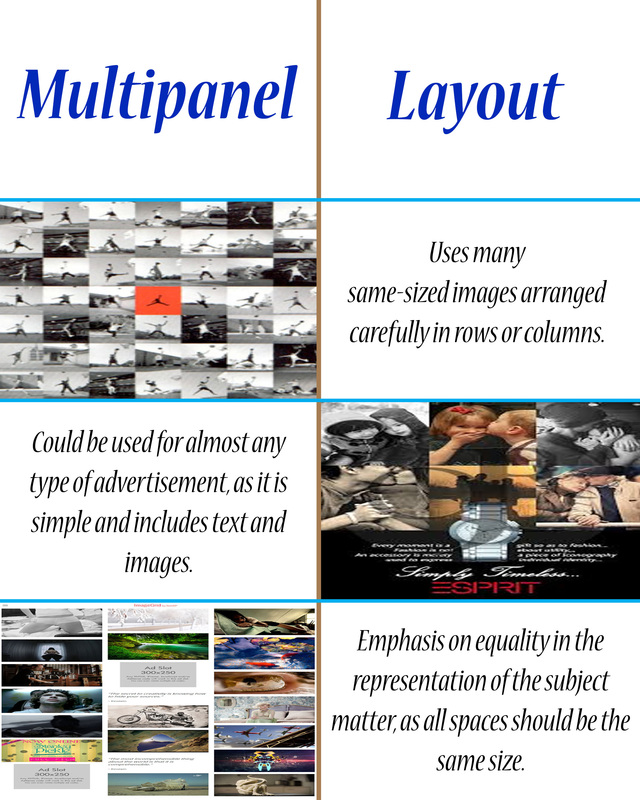
Multi-panel Layout The Multi-Panel Layout uses several smaller panels to create a narrative or tell a story. It's a great way to showcase a product or service in a creative and engaging way. Silhouette Layout The Silhouette Layout uses a single color or gradient to create a simple yet striking image.

Top 10 Multi Panel Layout For Home Electrical Your Best Life
Developer Guide For information about how to create multi-pane layouts, read see the Building a Dynamic UI with Fragments and Designing for Multiple Screens . Checklist Plan in advance on how your app scales to different screen sizes and screen orientations.

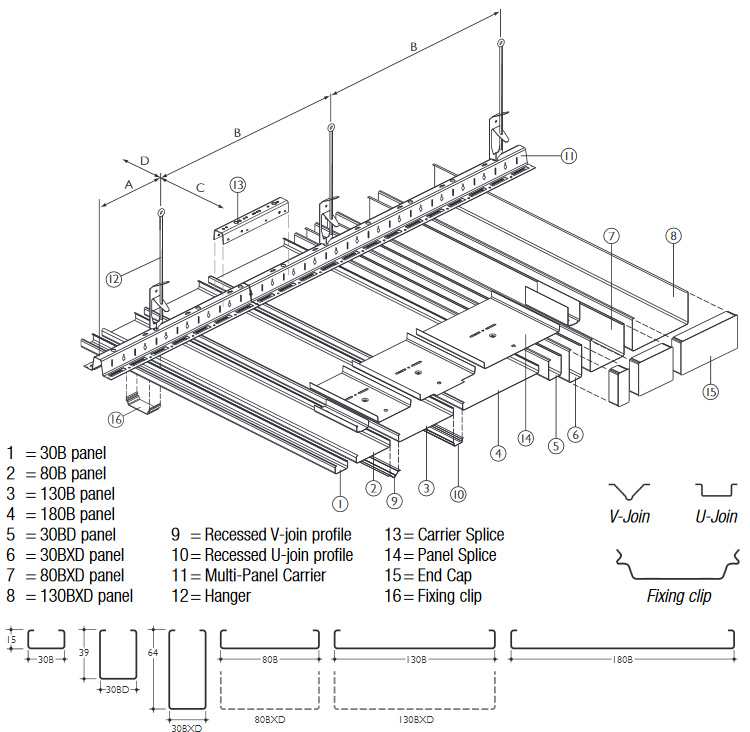
BXD Multi Panel Ceiling System
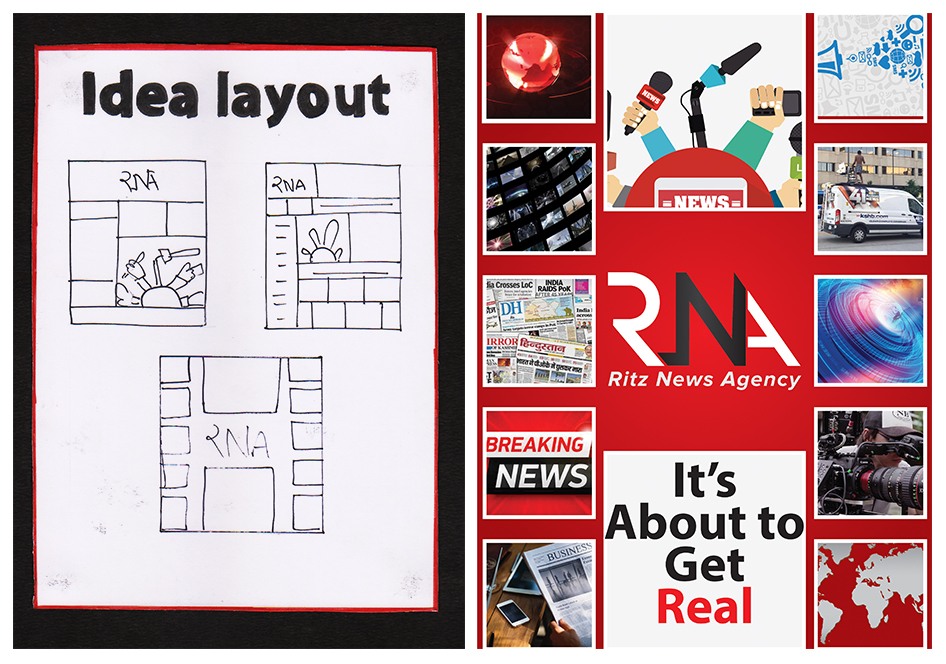
This page consists of Big Picture Layout's definition and some examples. "Types of Layout" by Ranzelle Ace E. Ruelos. A Portfolio created as final plate for Visual Design 1. Professor: Mrs. Annabelle Hilario. A compilation composed of a cover, back cover and pages with simple scrapbook like designs of the portfolio.

Benjamin Bell Blog Creating multipanel plots and figures using layout()
1. Grid layout Most ecommerce sites use the grid layout on their websites. Organizing UI elements within rows and columns to display multiple items of the same size on a page is called a grid layout. A grid layout structure is chosen to give consistency and visual harmony to the page with a large amount of data. An example of grid layouts 2.

ESPRIT multi panel layout by QueenzieRivamonte on DeviantArt
CREATE THIS INFOGRAPHIC TEMPLATE. This statistical comparison infographic layout makes the most of the comparison format by putting the categories at the left, which lets the reader see the information in a true head-to-head format rather than bouncing back and forth. CREATE THIS INFOGRAPHIC TEMPLATE.

Gallery
CUSTOM MULTI-PANELS. from $247.00. Discover the perfect solution for showcasing large, panoramic images with our Custom Multi-Panels. Whether you prefer a pre-designed layout or have a specific vision in mind, we are here to bring it to life. Enjoy the flexibility of dividing your image in any desired way, at no extra cost.

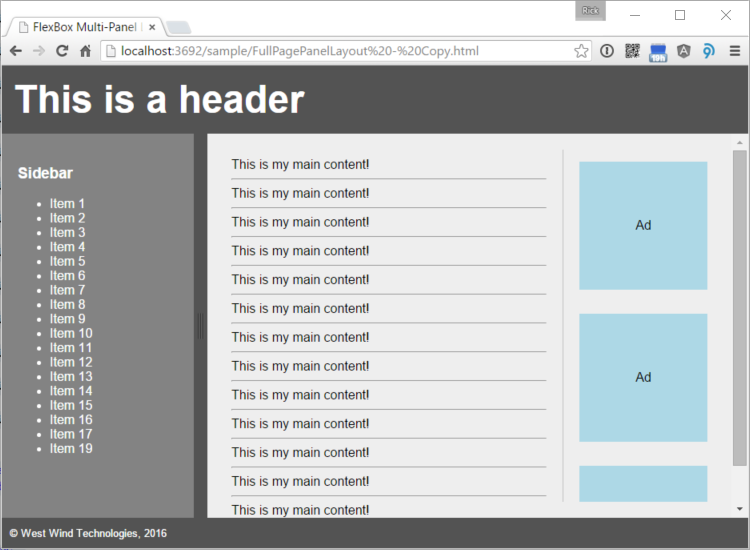
What Is the HTML Flexbox and How Do You Get Started Using It?
1. Target your client's needs A large multi-panel print requires a little more love than a regular print (even though they still need love too!). Why? Because the bigger the print, the bigger the impact it has on the area it's being hung. Making sure you pinpoint your clients' needs is the first, very important step.

SplitContainer Multipanel layout control for WinForms ComponentOne
Increase the size of your "slide" to make sure the final image quality is high enough for print. In PowerPoint, go to the Design tab > Customise > Slide Size > Custom Slide Size. The largest slide size is A3, so I chose that to start with. Adjust the slide size as you see fit. Add your images and arrange them according to your desired layout.

Types of Layout in Graphic Design with Design Ideas ADMEC Multimedia
SlidingPaneLayout provides a horizontal, two-pane layout for use at the top level of a UI. This layout uses the first pane as a content list or a browser, subordinate to a primary detail view for displaying content in the other pane. Figure 1. An example of a layout created with SlidingPaneLayout .

Types of Ad Layout on Behance
In the configuration tool you can design your photo as a multi-piece picture with minimum dimensions of 5.11 x 7.08 in. (13 x 18 cm) and in different variants: as a two-piece, three-piece, or four-piece picture, with a horizontal or vertical split. The picture is cut accurately during the split, i.e. no parts of your photographed object will be.

Types of Layout in Graphic Design with Design Ideas ADMEC Multimedia
1 Multipanel approaches in R To my knowledge, there are ve main approaches to multipanel layouts in R. Do them by hand Manually combine your plots in graphics software outside of R. Advantages: you get complete control over your layout. Disadvantages: just about everything else. Your gure is no longer reproducible.

Metal Ceiling MultiPanel Architonic
Scaffolding a multipanel layout Use Tailwind's Flexbox utilities to make an application layout with fixed and flexible panels. Transcript When scaffolding an app layout, I like to start from the outside in. So taking a look at Discord, I kind of see three main pieces here.