
Input Fonts for Code — Info Coding, Info, Technology toys
Explore Input Mono designed by David Jonathan Ross at Adobe Fonts.

Console Input truetype font
Google Fonts makes it easy to bring personality and performance to your websites and products. Our robust catalog of open-source fonts and icons makes it easy to integrate expressive type and icons seamlessly — no matter where you are in the world. About us. Making the web more beautiful, fast, and open through great typography & icons.

Jack Input Font Download
Create a directory using the mkdir command from the previous example. However, this time, use the built-in variable $1: #!/bin/bash. mkdir $1. Run the script, this time passing your chosen name of.

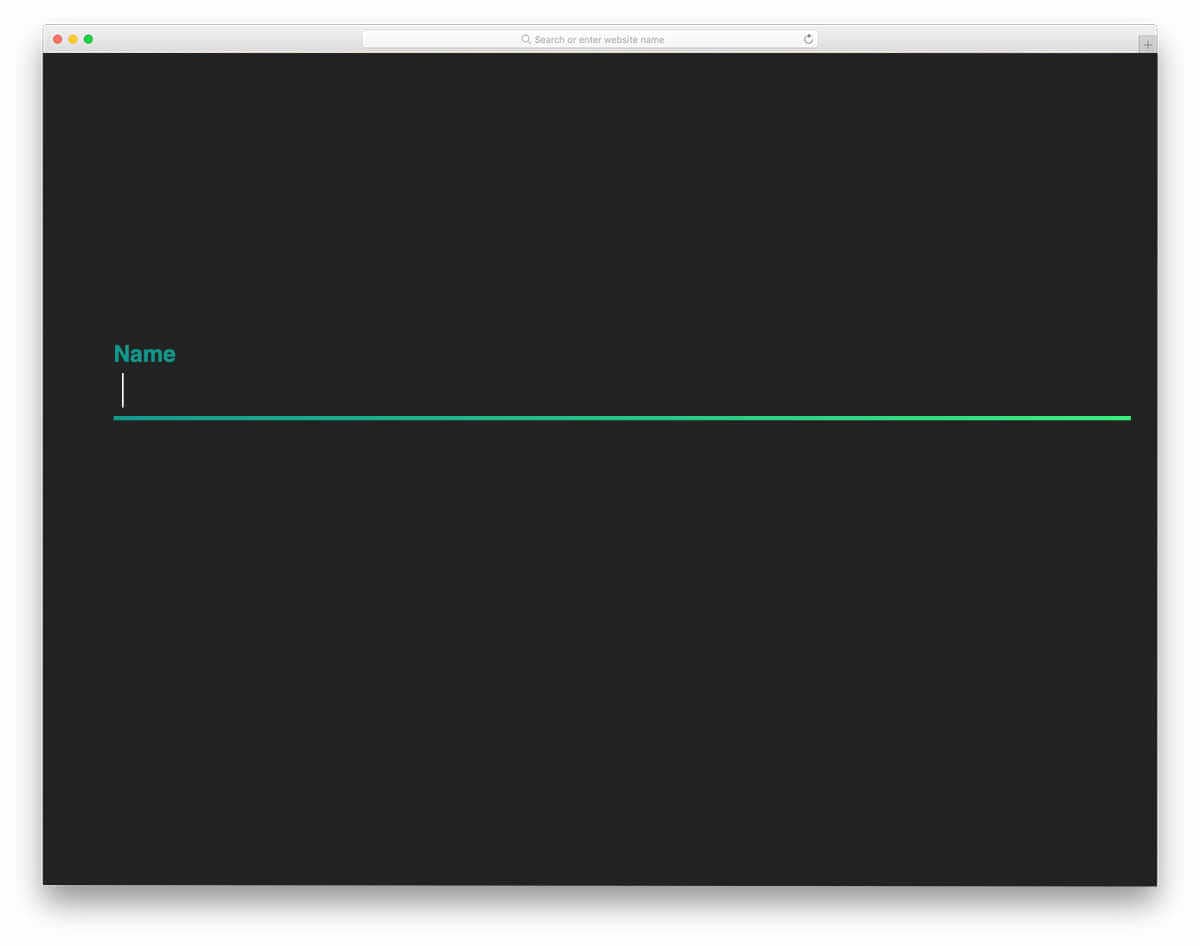
33 Snazzy CSS Input Text For Modern Websites And Applications In 2020
Demo We're going to create custom form input and textarea styles that have a near-identical appearance across the top browsers. We'll specifically style the input types of text, date, and file, and style the readonly and disabled states. Read on to learn how to: reset input styles use hsl for theming of input states

Programming fonts
The author selected the Diversity in Tech Fund to receive a donation as part of the Write for DOnations program.. Introduction. The visual identity of a website is largely dictated by two principles of design: color and typeface. In the last decade, there have been great strides in providing custom fonts to users with more preloaded fonts on devices, the ability to load custom fonts with the.

Input Fonts for Code — Preview Fonts, Typeface, Coding
elements of type text create basic single-line text fields. Try it Value The value attribute is a string that contains the current value of the text entered into the text field. You can retrieve this using the HTMLInputElement value property in JavaScript. js let theText = myTextInput.value;

Identifont Input Serif Compressed Bold
9,401 31 109 177 Add a comment 3 Answers Sorted by: 165 css input [type="text"] { font-size:24px; } Share Improve this answer Follow answered Nov 10, 2011 at 17:11 community wiki tmjam 11 and the quicker cheating way:

Identifont Input Serif
Hind is an Open Source typeface supporting the Devanagari and Latin scripts. Developed explicitly for use in User Interface design, the Hind font family includes five styles. Hind's letterforms have a humanist-style construction, which is paired with seemingly monolinear strokes. Most of these strokes have flat endings: they either terminate.
Sensory Input font details Font Generator
input. 当一个 ,